नमस्कार दोस्तो
पिछली पोस्ट में हमने आपको बताया था कि
ब्लॉग कैसे बनाया जाता है। आज हम आपको ब्लॉग डिज़ाइन कैसे की जाती हैं। दोस्तों ये बहुत आसान काम है। आजकल ब्लॉग के बने बनाये टेम्पलेट इन्टरनेट पर मिल जाते हैं जिन्हें आसानी से आप अपने ब्लॉग पर सेट कर सकते हो। लेकिन डिजायनिंग की थोड़ी बहुत जानकारी होना बहुत जरूरी हैं।
ब्लॉग डिजाइनिंग के कुछ बाते :
1. Template सेट करें।
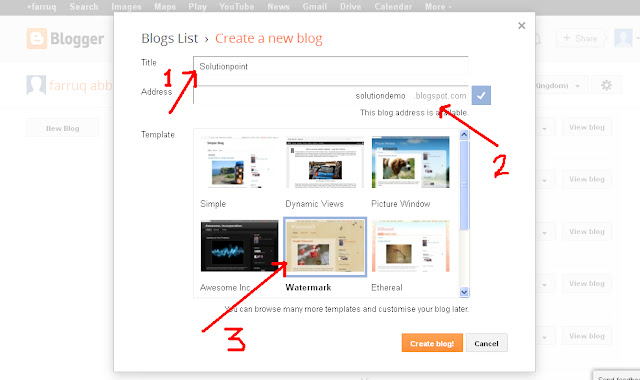
सबसे पहले डेशबोर्ड में जाकर Template पर क्लिक करें फिर Customize पर क्लिक करें। चित्र देखें
फिर एक नया window खुलेगा। जहाँ template पर क्लिक करके कोई एक template सेलेक्ट कर लें। आप कोई भी मूवमेंट करेंगे उसका व्यू आपको नीचे दीखता रहेगा।
2. बैकग्राउंड सेलेक्ट करें।
वैसे तो इतना करने से ही आप का पूरा ब्लॉग डिज़ाइन हो जायेगा लेकिन कुछ तो क्लासिक होना चाहिए आखिर डिजाइनिंग सीखनी हैं। तो फिर बैकग्राउंड सेट कर ही लें। पहले background पर क्लिक करें फिर चित्र में दिखाई गयी जगह क्लिक करें
फिर एक नया टैब खुलेगा जहाँ से कोई एक बेक ग्राउंड सेलेक्ट कर लो।
3. layot सेट करें।
layot पर क्लिक करके कोई भी एक layot चुनले असल में यही आपके ब्लॉग की असली डिजाइनिंग हैं उसके बाद शुरू होती है Advance सेटिंग
4. Advance का उपयोग।
असली सेटिंग यही से शुरू होती हैं आप एडवांस पर क्लिक करेंगे तो कई आप्शन खुलेंग जहाँ से आप फॉण्ट कलर आदि सेट कर सकते हैं।
डिजाइनिंग करने के लिए क्रिएटिव माइंड की आवश्यकता होती है कलर और फॉण्ट का सही मेल आपको एक उत्तम ब्लॉगर बना सकता हैं किन्तु ब्लॉगर में आप सिर्फ काम चालू सेटिंग ही कर सकते हो अगर आप अपने ब्लॉग को अच्छा लुक देना चाहते हो तो उसके दो तरीके हैं एक तो आप HTML कोड से मनचाही डिजाइनिंग कर सकते हैं दूसरे बने बनायें टेम्पलेट्स से काम चला सकते हैं। हम आगे दोनों तरीको के बारे में जानकारी देंगे।